Roblox je igra unutar igre, unutar igre, u kojoj igrate i glumite ulogu kreatora igre. Platforma je usmjerena na omogućavanje kreativnosti igrača i dijeljenje uzbudljivih skripti/igara sa zajednicom.

Ali kada je u pitanju prilagodba karaktera ili avatara, nedostaju neke opcije. Barem u usporedbi sa sličnim igrama. Međutim, možete učiniti neke stvari; možete promijeniti veličinu svog avatara.
Vrste avatara i skaliranje
Možete prilagoditi svoj avatar u Robloxu, ali sve vrste likova ne dopuštaju ovu značajku. Na primjer, igre koje podržavaju R6 znakove zaključat će avatar na zadanu širinu i visinu.

R15 likovi su druga priča. Ako ste u igri s R15 avatarima, možete promijeniti visinu između 95% i 105%. Širina je podesiva između 75% i 100%.
Ovi postoci temelje se na i odnose se na standardnu/zadanu veličinu znakova.
Kako pristupiti opciji skaliranja
To je vrlo jednostavno.
- Povucite bočnu traku Robloxa.
- Kliknite gumb Avatar.
- Odaberite opciju Avatar Customizer.
- Potražite odjeljak Skaliranje na dnu.
- Podesite klizače za visinu i širinu ispod 100%.
Nakon što prilagodite ove postavke, one će se koristiti u svim igrama koje podržavaju R15s. Dakle, ne morate ponavljati ovaj postupak za svaku novu igru.
Kako znati podržava li igra skaliranje avatara
Prije nego što se nadate, trebali biste se informirati o igrama koje želite igrati i avatarima koje koriste. Da biste to učinili, morat ćete koristiti Roblox Studio.
- Otvorite stranicu za razvoj.
- Odaberite izbornik Igre.
- Označite igru za prikaz padajućeg izbornika.
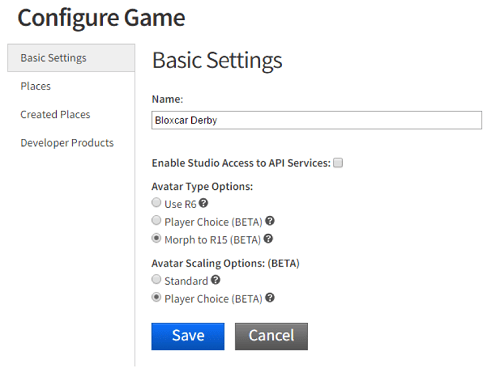
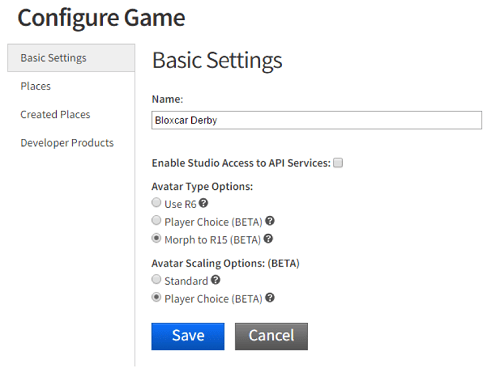
- Odaberite opciju Konfiguriraj igru.
- Pogledajte pod Osnovne postavke.

Podržani avatar bit će pod Opcije vrste avatara. Iz ovog izbornika možete napraviti promjene ako se želite prebaciti s R6 na R15 ili obrnuto. Također možete omogućiti skaliranje Player Choice.
Daljnje mogućnosti prilagodbe
Roblox Studio je vaš najbolji alat ako želite napraviti ekstremno skaliranje i modifikacije tijela na svom avataru. Unutar studija imat ćete pristup četirima objektima numeričke vrijednosti koji utječu na veličinu i izgled vašeg avatara.
- BodyDepthScale.
- BodyHeightScale.
- BodyWidthScale.
- HeadScale.
Ono što je zanimljivo je da možete stvoriti jedinstvene avatare kada promijenite vrijednosti objekata NumberValue. Vrijednosti dodijeljene ovim objektima primjenjivat će se na standardnu veličinu. Stoga će umnožiti izvornu vrijednost.
Uz to, možete dobiti ekstra male ili ekstra velike avatare. Također je vrijedno istaknuti da je glava ujednačena. Dok ostali objekti dopuštaju više slobode.

To je također super jer zaobilazi postavke Avatar Customizer-a u vašim igrama. Ali možda nećete moći ovako drastično promijeniti svoj avatar i ući u tuđe igre.
Postoje li nedostaci promjene veličine vašeg lika?
Što se igranja tiče, može biti nekih nedostataka. Iako manji znak možda neće imati problema s navigacijom kao što bi to činili veći znakovi.
Međutim, izmjena R15 avatara i korištenje prednosti skaliranja cijelog tijela može učiniti da igra izgleda čudno. Kako stoji, R15 su malo glomazniji izgledom. Dakle, sve dodatne izmjene modela mogu pogoršati stvari.
Međutim, Roblox nije poznat po svojoj grafiki tipa AAA, tako da to ne bi trebao biti problem.
Skripte zajednice
Roblox modding zajednica također može biti od pomoći. Postoje razne skripte dizajnirane za povećanje ili smanjenje veličine lika. Neki od njih čak rade za R6 avatare.
Ali koliko su ti skripti korisni, to je pitanje rasprave. Neki korisnici ih kunu dok ih drugi psuju. Morat ćete pretražiti biblioteku Robloxa i isprobati različite skripte da vidite koja nudi ono što vam treba.
Imajte na umu da neke skripte možda neće dobiti stalnu podršku, a neke mogu prestati raditi nakon povremenih ažuriranja.
Koji je vaš omiljeni scenarij?
U Robloxu se radi o kreativnosti i zajednici, a mi bismo željeli da s nama podijelite neke od svojih omiljenih radnih skripti koje mijenjaju model avatara bez narušavanja igre ili njezine izvedbe.
Jeste li napravili vlastiti scenarij? Koristite li standardnu opciju skaliranja? Javite nam svoja dobra i loša iskustva sa skaliranjem avatara Robloxa u odjeljku za komentare u nastavku.